Fare web design significa anche conoscere gli strumenti con i quali si lavora e nel mio specifico anche Illustrator e Photoshop che uso sin dalla versione 5. La senplicità in alcuni casi è impressionante, in taluni fuori dall’ordine di ogni idea.
Certo i software si perfezionano e si migliorano, ecco perchè escono versioni nuove, ma gli aggiornamenti costano e non sempre si può pensare di stare al passo con i tempi, quindi se avete Illustrator CS3 e state impazzendo per ottenere un gradient trasparente, sappiate che spendendo poco più di un migliaio di euro (se avete una suite) potrete finalmente godere dei benefici della CS4 e dei suoi gradient annotator.
Come? Non è la risposta che stavate cercando?
Avete ragione. Io come voi sono fermo alla CS3 e forse me la regalo per natale l’aggiornamento, ma nel frattempo eccovi la soluzione.
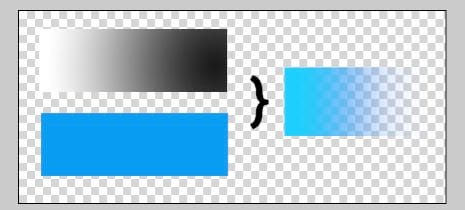
Che cosa è un gradient trasprente
Ecco, forse faccio prima a mostrarvi una immagine che facciamo prima.

Come create un gradient trasparente con Illustrator
- Creare un oggetto (path) con riempimento solido dello stesso colore del quale vorrete ottenere il gradient
- Copiare l’ogetto e incollarlo di fronte (Mela + F se volete usare lo shortcut da tastiera)
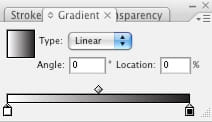
- Applicate su questo secondo oggetto il gradient, tenendo presente che la parte nera è quella che non viene visualizzata

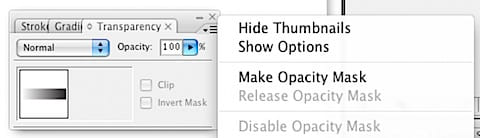
- Creare una maschera di opacizzazione, avendo l’accortezza di avere entrambe gli oggetti selezionati. Per farlo andate nel fly-out menu dell’oggetto selezionato.

- Illustrator combinerà il risultato dandovi il gradient trasparente.


